13|设计量化会把创意扼杀在摇篮里吗?
文章目录
你好,我是炒炒。
上一节课,我们探讨了用量化的手段去判断设计需求的优先级,以及如何用量化的方法科学地去做设计需求管理。今天,我们再次用量化来探讨另一个话题:设计创意。
在别人眼里,设计师是创意的爆发者,是自由的灵魂,是想象力十足的。但是每一个身处于商业环境中的设计师,总觉得自己的创意和灵感会受到限制,是带着枷锁跳舞,会服从于利润和效率优先的原则。
比如说,像上节课提到的需求管理、需求评估、设计流程、需求清晰度、交付时长量化,还有设计资源的有效利用等。这种规规矩矩的东西,是不是会限制设计师,把设计创意给扼杀掉呢?
创意,代表着情绪、主观,带有浪漫主义色彩,而数据、规范象征着理性、客观,充满了现实主义。好像自古以来,这二者就不可兼得,不能同时存在于一个舞台上。真的是这样吗?
别急,这一讲,我们一起来分析分析设计量化与设计创意之间,到底有没有矛盾。
什么是设计创意?
在分析这个问题之前,我们先思考一个问题,怎么理解设计创意?
可能每个人对创意的理解都不尽相同。我对设计创意的理解是:新颖 又 实用的解决问题思路。
如果只能解决问题,但是丝毫不新颖,叫作老调重弹;但是,只有创意和想法,却不能落地,只能算作天马行空,唯有真正落地的创意才叫作创新。
在同时满足“新颖”与“实用”的两个基础条件上,创新又可以分成两个大类,一类是颠覆式创新,另一类是基于现有产品 / 服务的微创新。
颠覆式创新
颠覆式创新就是那些从来没出现过的新东西或者服务,带有革命性的变化,会改变人的习惯。
比如说,当年 iPhone 3G 的面世就是一个颠覆式的创新,是对手机的一个革命性变化,因为它重新定义了智能手机。作为一款触屏手机,它打破了持续了很长时间的手机形态规则,同时它还重新定义了手机的未来发展方向,掀起了智能手机的行业浪潮。
它既满足了人们的实用需求,又让人们惊呼,原来手机还能这样。

iPhone 3G 的惊艳除了乔布斯本身对手机产品的思考,当然也得益于技术的发展、3G 网络的发展。就是这样刚刚好,网络更快了,人们更有钱了,触摸屏也就发展起来了。
颠覆式创新在满足实用的基础上,在产品形态、使用方式、或者服务模式方面会有很大的不同。但是,你也发现了,这种创新通常来说,可遇不可求,必须有天时地利人和。
基于现有产品 / 服务的微创新
什么是基于现有产品 / 服务的微创新呢?就是一些有趣的、实用的优化方案。
我们现实工作中更多接触到的也是这一类的创新方案。大多是基于某个成熟的产品的微创新,在腾讯每个季度就有一个微创新奖,专门用来奖励那些小小的有创意的点子或者有趣的方案。有的能落地到产品上,不能落地的就当成创新案例库积攒起来,等有需要的时候用。
这一类的创新听起来好像不够霸气,感觉跟设计师那蓬勃的、躁动的革命性创新形象不太契合。但其实,也并不是这样,微创新中的“微”代表的只是微小的改动,并不是微小的效果。
之前在银行就有一次项目的微创新经历。当时,银行业务中有很多功能是用户需要自己填写表单的,不仅仅要填写各种表单,还要上传影像资料。内容范围非常广,包括公司的名称、统一信用代码、营业执照、法人身份证、经办人身份证、手机号、房产信息等。
一连串的资料填写与上传给用户带来的体验很不好,用户可能会因为填写太多信息,上传太多零散的资料,临时中断或者放弃使用我们的产品,带来的后果就是直接影响到了业务绩效。
为了帮助业务绩效的提升,我们针对填写表单的功能,从交互上提供了一些创意点。
第一点,合并上传影像资料与填写资料的行为。即如果填写的资料是上传的影像资料中含有的信息,则用户不需要填写,只需要上传影像资料就可以了,上传完成后页面会反显文字信息。本来用户需要上传三个影像资料,填写八项信息,现在只要上传三个影像资料就可以了。
第二点,减少证件号等长串字符的手动输入。通过 OCR 的引入,用户只需要用摄像头拍下想要填写的字符串,系统就可以帮忙自动填写了,用户只需要确认就好。这一个小的改变,不但提高了用户的填写效率,还降低了用户手动输入的错误率。
我们还给这个方案取了个微创新的名字,叫作“智能填单”。
这个 case,虽说不是什么惊天动地、前无古人后无来者的革命性创新点子,但是这小小的优化改动给产品的使用带来了很大的变化。提升了用户体验,减少了用户的流失率,带来了肉眼可见的业务价值。
也就是说,基于现有产品 / 服务的微创新虽小,但无论是对于产品的体验,还是给业务带来的价值。于两者而言,都是实用的,并且有效的。
说完了对创新的理解,我们回到今天的主题“量化会把设计创意扼杀掉吗?”
量化会扼杀设计创意吗?
在日常工作中,与设计创意和灵感相悖的是什么呢?应该就是“数据反馈”和“设计规范”这两种量化了吧!纵然你的创意再好,别的协作方也会让你拿数据说话,或者拿设计规范压你。
那么,接下来,我们就从这两个方向来寻求问题的答案吧。
设计创意 VS 数据反馈
听到数据这个词,是不是一下子就瑟瑟发抖了?甚至还会想,设计为什么需要为指标负责呢?
因为在大部分设计师眼里,数据更多可能只是一个 KPI 的考核指标,是一个硬性要求。有时,为了达到类似拉新、活跃类似这样的 KPI 指标,我们可能会做很多不太友好的产品设计。
就比如说,最常见的 App 启动页广告,它是一个比较好的提高产品商业 KPI 指标的工具,能在用户打开 App 的第一时间,就抓住用户的视觉关注点,而且还能带来一定的 KPI 价值。
但是这对于用户来讲,疯狂地看到不需要的广告是很反感的、不友好的,用户追求的是快速地启动 App,看到想看到的内容,而不是看广告,而且有的时候还会不小心误点广告。
说个我之前项目中的小例子。我们有一款新的贷款产品,KPI 指标是月申请人数达 500 人。
刚开始,我们把这款贷款产品投放在了 App 首页这个金刚位。这个贷款产品投放了 2 个月后,从数据来看,这款贷款产品的点击率仅占首页 PV 的 3%,这个数据完全达不到我们预期的 8%。是申请流程繁琐吗?交互流程不友好吗?还是 App 系统出问题了,有闪退的现象?
我们就开始深入分析数据,查了这款贷款产品的漏斗模型。我们发现从产品入口到申请成功的转化率是 86%,也就是说,造成功能入口点击率低的原因并不是申请流程出了问题。
因此,我们就盯上了“功能入口”。
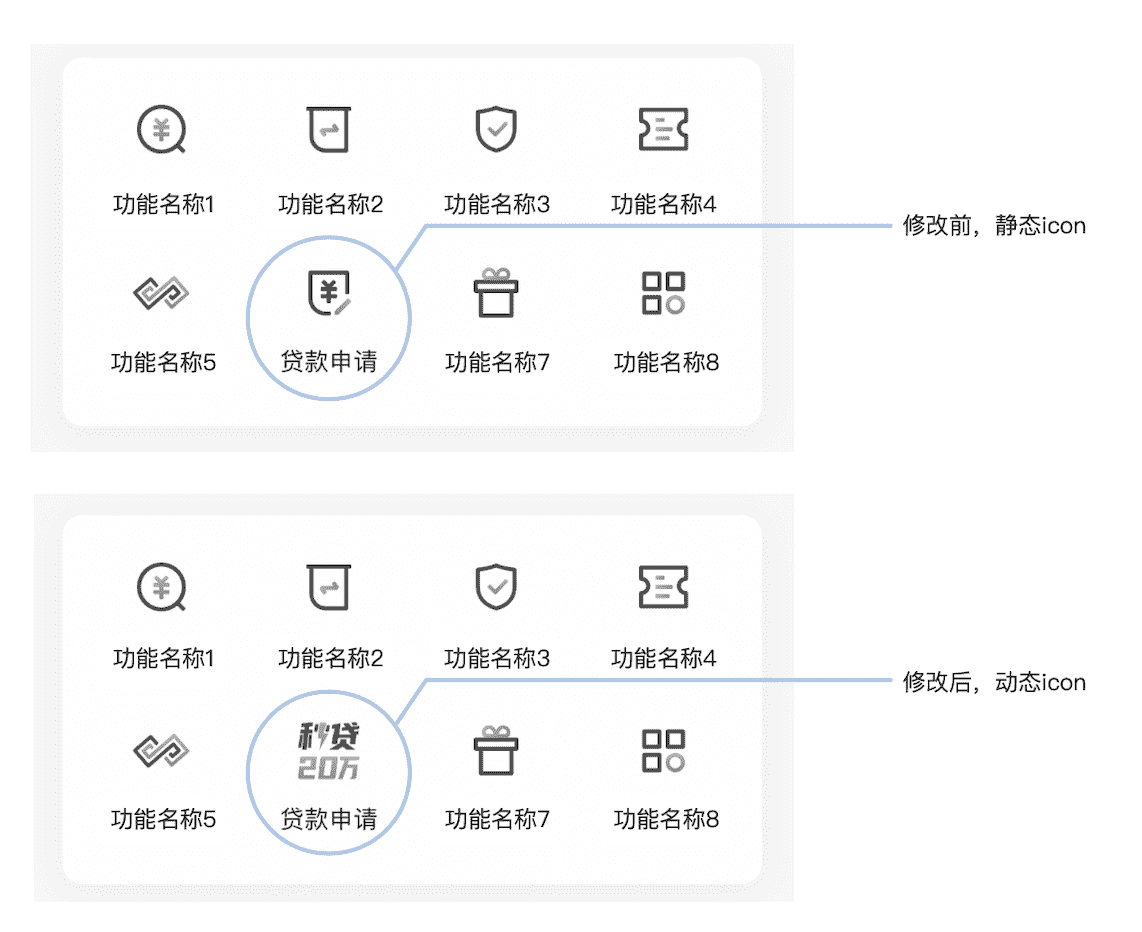
虽然这款产品申请处于首页的金刚位,但金刚位包含着 8 个功能的入口 icon。也就是说,这 8 个功能放在一起,要发现这个贷款产品是有一定难度的。基于这个问题,我们把 App 入口的 icon 从静态改成了动态,并且加上了极具吸引的文案“秒贷 20 万”。
1 个月后,从数据反馈来看,入口的点击率提升到了 10%。

从上面的例子可以看出,产品数据的反馈并不会扼杀设计创意。
相反地,数据反馈对设计师而言,也并不是一个硬性的 KPI 考核指标,它甚至可以帮助我们在设计时,获得创意的切入点,为设计创意提供依据、启发和机会。
所以,结论就是,虽然设计人不直接为指标负责,但是好的设计都是需要通过数据来证明价值的。不然,再好的设计作品,不能获得市场的认可,也都只是在自嗨而已。
设计创意 VS 设计规范
除了数据之外,很多小伙伴还会觉得,规范会限制自己的创意发挥。比如说:
- 为什么列表的信息一定要有分割线,如果不要分割线是不是会更透气?
- 为什么入口 icon 一定要线性风格,如果我用 C4D 的立体风格是不是更酷一点,更潮流一些?
- 为什么成功提示一定要用弹窗表示,如果用 Toast 提示是不是更轻量化一些?
- ……
我最近面试了不少的同学,大家的作品也集中放了一些设计规范的相关内容。但是,当我问及他们对设计规范的看法时,部分同学会觉得设计规范对自己的工作有一定程度的限制,感觉自己每天的工作就是堆积木,限制了设计创意的发挥,设计师的价值在慢慢变弱,甚至消失。
虽然这么说有点残酷,但是我想说,这样的想法是比较小格局的。
当你有了类似的想法,可能是因为你并没有想清楚设计规范的意义。
设计规范是一个产品的设计语言,是搭建设计体系的基础。设计规范的存在,可以保持产品的统一性,在众多设计人员合作的产品中,可以保证小伙伴间做出的产品有高度的统一性。
不光如此,设计规范还能提高团队的效率。针对同样的组件,我们只需要设计一次,设计阶段就可以直接复用,同样地,开发也不需要重复开发。我们不能只停留在自身 闪光点的呈现 ,要从更高的维度去衡量,例如产品价值、业务价值、产品效率、团队成长等。
你有试想过一个没有设计规范的产品是怎样的吗?
曾经,我们团队的产品就经历过没有设计规范的阶段,那简直是花样百出,令人乍舌。
当时,我们团队负责的是一个对公的门户 App。在产品初期,要对接外部第三方的功能和内容,为了能够让功能快速上线面客,我们直接调用了对方的 H5,也就是说,我们直接复用了对方的页面流程与样式,只在我们的产品增加了一个“功能入口”。
由于直接复用了别人的页面,导致了我们的部分相似功能在同一个 App 上呈现了两种完全不一样的交互与视觉样式。对用户而言,这产品的打开方式有点神奇,东一下,西一下,感觉不是在同一个产品里,给用户的体验十分不好,还带来了额外的学习成本。
这个产品还会给人的感觉简直是一个大杂汇。设计语言没有统一性,会导致用户对产品的品牌没有感知,很难记住你这个产品,还会感觉你们根本就不用心。
再说回贷款产品,我们的平台会承接不同的贷款产品,每个贷款产品的申请流程大同小异。
前期,每个贷款产品的交互、视觉、以及开发都是独立执行的,也就是每一个新的贷款产品都需要重新做一遍。无论是项目组还是设计师,我们都意识到了这部分重复性的工作,浪费了不少时间与人力。所以,我们决定把贷款流程做成规范化的、可复用的控件。
首先,我们汇集了现有全部贷款产品的申请流程,把申请流程进行拆分,分别是:产品介绍环节、填写资料环节、身份验证环节、申请反馈环节。然后,基于共性与个性的梳理,我们把贷款申请流程梳理成了一个标准的申请流程。后续如果有新的贷款产品,我们就以这个标准的申请流程作为基线,再按照对应产品的差异化进行调整。
无论业务梳理、还是设计、开发,效率提升了不止一点点。原来需要投入 4 天的设计时间,现在只需要 2 天就行,大大提高了效率。还保证了在同一个平台上,类似产品的操作流程几乎是保持一致的。对用户而言,即使是不同的贷款产品,但在整体申请流程上都是一致的,是熟悉的。
你看,有了设计规范后,设计师减少了一部分重复性工作的投入,设计师有了更多的时间和精力放在创新思考上,比如说如何激励用户来贷款,如何让转账用户产生理财操作等。
所以说,设计规范并没有限制设计师的自由,相反,对于一些已经形成固定用户习惯的元素,设计规范能够更好地保持用户体验的一致性,并且提升设计师在处理大量相似性设计的效率,让设计师可以节省出大量的时间去投入到对设计创意的研究上。
在这里,我再说一个之前发生在我们团队的故事。
在我们团队初期还没有设计规范的时候,有位小伙伴参与的需求都是比较类似的。这些需求的一个共同点就是“表单”,差异就在于表单内容的多与少,还有顺序。长时间的重复性工作让这位同学失去了工作的激情,也很容易暴躁,觉得自己作为设计师没有价值。
但随着这个产品设计规范的建立,这个小伙伴的重复性工作得到了释放,有更多的时间去思考产品的深度优化,以及行业内的创新点。他把平时积累的设计创意形成创新产品方案,然后去参加银行内的年度创新大赛,有两个方案都入围到了前 20%,还获得了丰厚的奖金。
从上面这两个设计规范和流程规范的例子来看,规范性的东西不但不会扼杀掉设计师的创意,反而会释放设计师重复性工作的精力,为思考设计创意提供更多的时间和机会。
炒炒总结
今天,我们探讨了一个在每个设计师心里,都曾有过疑虑的问题,那就是设计量化到底会不会扼杀掉设计创意呢?答案是不仅不会,还会帮助我们在创意这条路上,走得更远。
首先,我们分析了什么是创新,可以分为颠覆性创新和基于现有产品 / 服务的微创新。无论是哪种,它们都有两个共同点,一个是新颖,一个是实用,是有一定的产品价值和业务价值的。
虽然颠覆式创新很难做到,但我们完全可以做一些微创新,“微”在于行动,并不在于效果。
接下来,我们基于工作中的一些微创新案例,从“数据反馈”和“设计规范”两个方面出发,分析量化对于设计创意的影响。量化不会扼杀设计创意,反而是一个辅助设计找到体验优化点的利器,一个帮助我们验证设计创新的有效价值的证据。
同时,设计规范层面的量化不仅可以满足用户的一些习惯的体验,还可以释放设计师重复性工作的精力,为设计师思考设计创意提供更大的空间。
所以,我们要让设计量化助力我们的创意想法和行为,而不是一味地投反对票。
练习题
你能尝试利用数据反馈,去寻找一下你现在所做产品 / 功能的创意启发点和切入点吗?或者是关于设计规范,你有怎样的理解与体会?来分享一下吧!
记得在留言区和我讨论、交流你的想法,每一次思考都会成为你进步的基石。
如果你喜欢今天的内容,也欢迎你把这一讲分享给你的朋友。
感谢你的阅读,我们下一讲再见。
文章作者 anonymous
上次更新 2024-03-25