FireShot_Capture_062_哥飞带你读_你需要了解的10个重要SEO元标签_下
文章目录
帖子经验 教程 资源标签群聊 我的帖子〉教程〉新手入门)【哥飞带你读】你需要了解的10个重要SEO元标签(下)
哥飞 哥飞
【哥飞带你读】你需要了解的10个重要SEO元标签(下)大家好,我是哥飞。
前天开始,哥飞带着大家读 SearchEngineJournal.com 上的文章:https://www.searchenginejournal.ccm/important-tags-seo/156440/
10个标签已经介绍了6个了:
1.《【哥飞带你读】你需要了解的10个重要SEO元标签(上)》
2.《【哥飞带你读】你需要了解的10个重要SEO元标签(中)
今天继续介绍剩下的4个。
七、canonical标签
如果大家经常使用Detailed SEO Extension就会发现,会检测这个标签。
mOverview Headings Links Images Schema Social Advanced

插件地址:https://detailed.com/extension/类似且更好用插件https://aitdk.com/zh-CN/extension
这个标签作用是什么呢?哥飞之前在《如何给一个已经上线的网站出SEO改造建议》和《【5800字长文】从风站站内优化到部署上线再到推广运营一篇文章让你学明白》文章中都提到过,是用来告诉搜索引擎,当前网页的规范网址是哪个的。
举个例子就好理解了,假设我的网址是https://abc.com/,但是搜索引擎的爬虫可能会在reddit找到一个链接,网址是https://abc.com/?r=reddit。
在搜索引l擎眼里,这是另一个网址了,但是网站返回的页面内容却跟htps://abc.com/是一样的,搜索引会疑惑,这个网站为什么有那么多重复网页呀。
为了不让搜索引l擎有疑惑,我们在abc.com网站首页的htmlhead里加上如下代码:
这样不管爬虫从 https://abc.com/ 进入,还是从 https://abc.com/?r=reddit 进入,还是从 https://abc.com/?r=ph进入,都知道你这个网页真实的规范的网址是https://abc.com/。
这里特别注意的是,你的真实网址是什么,就应该返回什么,而不是整个网站所有页面都统一返回首页的地址,这里写错了后果会很严重。
举例,网站博客的某篇介绍如何搞钱的文章应该返回如下代码:
还有一点很重要,假设你在多个不同的外部网站上都有反向链接,但是链接里加了跟踪参数,如上面我们提到的r=reddit和r=ph,如果不设置canonical标签,那么谷歌会认为有多个网址得到了反向链接,权重就分散到各个带参数的网址里去了。
举个例子,你写了一篇如何搞钱的文章,想拿下"Howtomakemoney"这个关键词的排名,你把文章投稿到各个不同的平台,并且留下来原文链接,并且你的这篇文章还被很多别的博客转载了,他们转载时也给你加了原文链接,但是所有这些链接都加了跟踪参数,如果不设置canonical标签,你的这些外链就浪费掉了,权重分散到各个带跟踪参数的链接里去了。而设置了canonical标签,则全部权重会汇聚到你指定的唯一规范网址这个其实就是哥飞之前在《10种谷歌结构化搜索结果样式介绍及实现方法,最骚的是第9种》介绍过的一些效果,当时哥飞文章里说的是让谷歌自动去抓取结构化数据,但其实要想呈现结构化的搜索结果,最好的办法是按照谷歌的帮助文档要求去主动给谷歌提供结构化的数据,具体可以看这里:
ttps://developers.google.com/search/docs/appearance/structured-data/intro-structured-data?h-cn
谷歌官方也提供了一个结构化数据标记辅助工具:
ttps://www.google.com/webmasters/markup-helper/?hl=zh
结构化数据标记辅助工具
网站 电子邮件
| 此工具可帮助您将结构化数据标记添加到示例网页。了解详情 | |
| 要开始添加,请选择一种数据类型,然后在下方粘贴您想要标记的网页的网址或HTML源代码: 招聘信息 | |
| O产品 | |
| 数据集 文章 本地商家 | |
| 活动 电影 电视剧集 | |
| 软件应用 问答页 餐馆 | |
| 网址 HTML | |
| 网址 |
开始标记

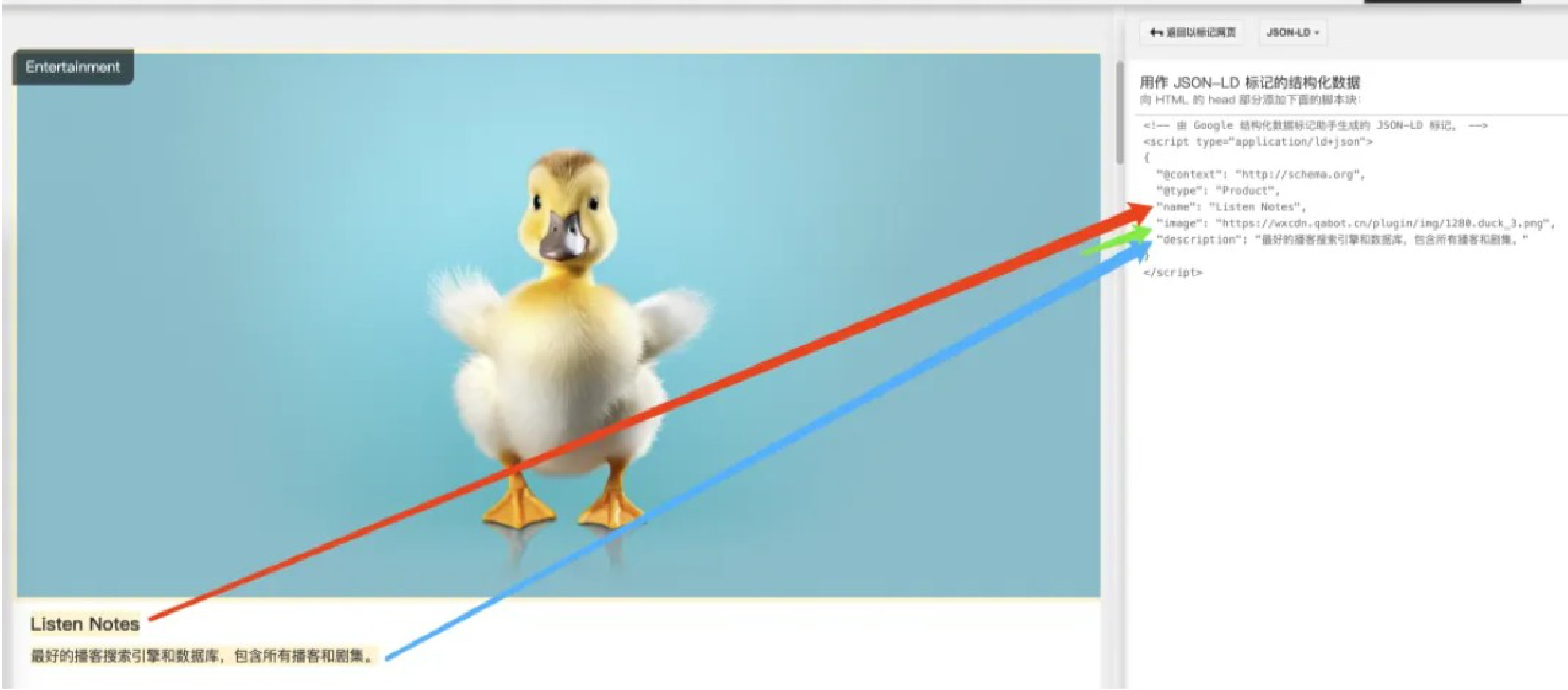
使用步骤很简单,输入要标记的网址,选择标记的数据类型,点击网页选择内容然后标记数据。
九、SocialMedia社媒元标签
社交媒体元标签可以控制你的网页被分享到各个社交平台之后展示的效果,主要用来控制标题、网址、配图等
信息OpenGraph最初是Facebook提出来的,并且在FB里进行了支持,后来Linkedin也开始支持,Twitter搞特殊,搞了个Twitter cards。
最主要的OpenGraph标签有以下几个:
og:description-控制描述og:image·控制图片
给大家看一下Hix.ai的OpenGraph代码:
王DetailedSEOExtension可以检查是否配置正确:
mOverview Headings Links Images 三Schema SocialAdvanced
Open Graph(Facebook)
HIX.Al:YourMostPowerful,All-In-One AIWriting Copilot
Generatehigh-qualitycopiesforad,emailsblogs,andmoreinsecondswithHix.l,the mostpowerful,all-in-oneAl writingcopilotonthemarket.
https://hix.ai https://hix.ai/featured-https://raw.githubusercontent.com/epic1268/test/master/独立站运营从SEO到Adsense攻略/hix-ai-the-most-powerful-all-in-one-ai-writing-copilot.jpg TheMostPowerful,All-in-One Al Writing Copilot.
如果我在Facebook发帖时粘贴了Hix.ai的网址,就会显示如下效果:

Twitter cards 有些不太一样,具体看下面文档:
https://developer.twitter.com/en/docs/twitter-for-websites/cards/guides/getting-started
十、Viewport Meta Tag 视口元标签
Viewport元标签通常用来配置我们的网页在不同大小屏幕下的缩放和显示方式,简单说,就是可以用来适配不同大小屏幕的显示效果。
在《【哥飞解读】2024年谷歌算法排名因素变化》文章里我们说了,移动端友好占谷歌排名因素的5%权重,所以适配手机和平板电脑对于SEO也很重要。

通常代码如下:
"width=device-width"将使页面与设备独立像素的屏幕宽度匹配,“initial scale=1"将建立CSS像素和设备独立像素之间的1:1关系,考虑屏幕方向。
上面可以看到对比效果,左边是不设置Viewport,右边是设置,明显右边可以更好的适配手机端的显示效
果。
Viewport标签虽然与排名没有直接关系,但是通过上面的分析,我们发现是会间接影响排名的,所以需要去配置好。
到此为止,哥飞把原文介绍的10个标签都按照哥飞自己的理解给大家介绍了一遍了。
上一篇:【哥飞带你读】你需要了解的10个重要SEO元标签 (中) 下一篇:推荐一款好用且免费的SEO插件,哥飞天天都在用评论区
Web.Cafe
回复
法律条款
文章作者 独立站运营从SEO到Adsense攻略
上次更新 2025-03-09