预习|Web前端与可视化到底有什么区别?
文章目录
你好,我是月影。在课程正式开始之前,我想先和你聊聊可视化是什么,Web 前端和可视化的区别,以及可视化领域中非常重要的工具。了解了这些基本的东西,对我们的学习是非常有帮助的。
前段时间因为新型冠状病毒,我们每天都在关注疫情信息。不知道你有没有注意过这些疫情信息的展示方式。
来源:北京大学可视化与可视分析实验室
我们看到的疫情图大概都会通过上面这个信息图的样子展示出来。这种信息图与普通的网页看上去差别非常大,我们没办法用传统的 Web 开发技术实现这样的“网页”。没错,这是一个与传统 Web 开发完全不一样的领域,叫做数据可视化(Data Visualization)。
其实,除了“疫情地图”之外,我们平时见到的很多东西,都是通过数据可视化来实现的。比如,每年淘宝“双十一”的可视化数据大屏、各种平台的年度账单等等。
那你可能要问了,可视化到底是什么呢?
如果要给可视化下一个定义,我觉得应该是这样的:可视化是将数据组织成易于为人所理解和认知的结构,然后用图形的方式形象地呈现出来的理论、方法和技术。实现可视化有两个关键要素,一个是数据,另一个是图形。如果要考虑在计算机上呈现,那还要加上交互。
Web 前端与可视化有什么区别?
据我所知,很多同学在工作中因为产品需求要呈现图表,而不知不觉从 Web 开发进入了可视化领域。但因为不了解它们之间的核心区别,或多或少都会遇到一些棘手的问题。
那可视化和 Web 前端究竟有什么区别呢?
我们先从工作内容来看,前端工程师主要负责处理内容呈现和用户交互。可视化的数据呈现,尤其是在 Web 端的呈现,也属于前端工程师的范畴。但是,与传统的前端开发相比,可视化开发的工具、思路和方法,又和 Web 有着比较大的区别。
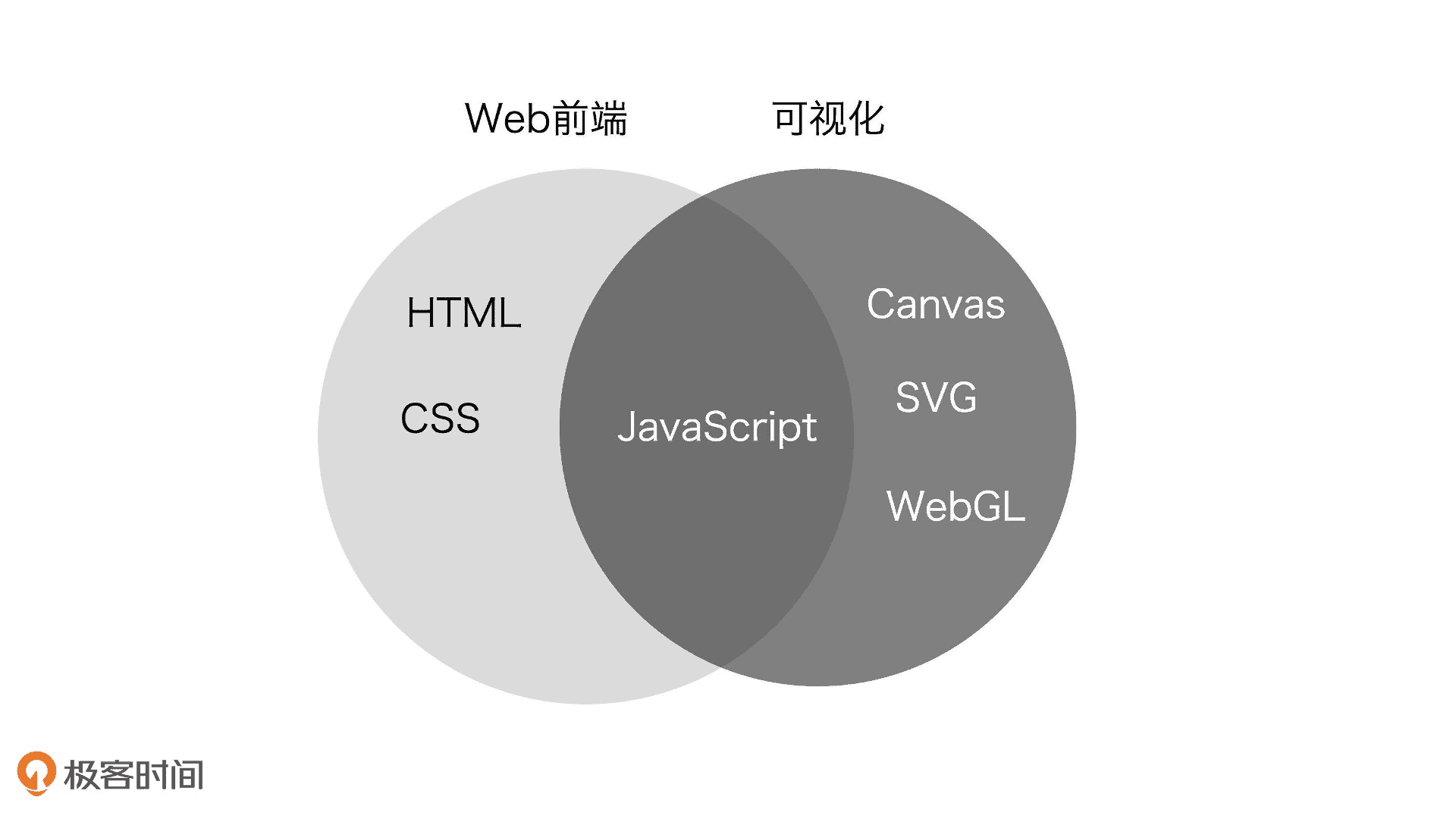
首先是技术栈的不同。Web 开发主要以 HTML 来描述结构,以 CSS 来描述表现,以 JavaScript 来描述行为。而可视化则较少涉及 HTML 和 CSS,它更多地要同浏览器的 Canvas、SVG、WebGL 等其他图形 API 打交道。这是因为,Web 开发以呈现块状内容为主,所以 HTML 是更合适的技术。而可视化开发因为需要呈现各种各样的形状、结构,所以,形状更丰富的 SVG 以及更底层的 Canvas2D 和 WebGL 就是更合适的技术了。

Web 前端和可视化基础技术栈
其次,Web 开发着重于处理普通的文本和多媒体信息,渲染普通的、易于阅读的文本和多媒体内容,而可视化开发则着重于处理结构化数据,渲染各种相对复杂的图表和图形元素。两者针对的信息特征和对图形渲染的要求有所不同,所以,在细节处理上也有比较大的差异。
这么说比较抽象,我来举个例子。我们在使用 ECharts 这样现成的图标库开发图表的时候,往往会遇到一些产品需求不能很好被满足的情况。比如,如果想要把图表的默认布局方式从 absolute 改变成其他方式、把坐标轴指示线的样式换成虚线、把配色换成线性渐变,或者想要修改地图中某个点的点击范围。虽然有的问题,通过修改参数配置(ECharts 的每种图表可能有数十种不同的配置项)确实能解决,但还是有一些问题必须要修改库的源码才能解决。
因此,像 ECharts 等现成的图表库,尽管功能强大、配置复杂,但是在样式细节控制上,仍然无法做到如 CSS 那般灵活。
除此之外,可视化要处理更多偏视觉方面的细节信息,尤其是在要呈现的数据细节比较丰富的时候,可能要精确地呈现大小、距离、角度、高度、光线、阴影等等。这些细节的处理,都需要我们对图形绘制有更加精确的控制。因此,我们需要较深入地掌握图形学理论知识,了解并熟悉专业的图形库和绘图的工具。简而言之,就是 Web 开发的前端主要还是关注内容和样式,图形的渲染和绘制是由浏览器底层来完成的,而可视化前端则可能要深入底层渲染层,去真正地控制图形的绘制和细节的呈现。
尽管 Web 前端与可视化在工具、思路和方法上有一些区别,但前端开发的同学想要学习可视化,门槛并不高,主要原因有三点。
其一,可视化与 Web 前端一样,最终都是以图像呈现在浏览器上,因此有许多通用的方法论。比如,两者都要涉及 DOM、都要处理浏览器事件、都采用同样的颜色表达方式和同样的资源请求方法等等。
其二,二者都使用 JavaScript,而且都是浏览器端的 JavaScript。所以,就 JavaScript 的应用而言,这一块差别并不大。不过,可视化应用面对的数据和渲染的图形元素都比传统的 Web 应用更复杂一些,所以也就更加依赖 JavaScript 一些。
其三,Web 前端领域有许多成熟的工具,包括响应式框架(比如,三大框架 Vue、React、Angular)、设计系统(比如 Ant Design、ElementUI)、函数库(比如,Underscore、Lodash)等等。与 Web 前端一样,可视化领域也有丰富的 JavaScript 工具和活跃的生态,通常这些“开箱即用”的工具,就能够帮助我们完成可视化开发。
因此,只要善于使用这些成熟的可视化工具,我们就能高效率地完成手头的工作。所以,这些工具对可视化的学习和应用来说非常重要。那接下来,我就带你了解一下,可视化领域中都有哪些常用的工具。
可视化领域的工具
可视化领域经过多年的发展,有非常多丰富的工具。我们可以把这些工具大体上分为四类,分别是:专业呈现各种类型图表的图表库;专业处理地图、地理位置的可视化地理库;专业处理视觉呈现的渲染库;以及处理数据的数据驱动框架。
下面,我就分别来介绍一下这些重要的库。
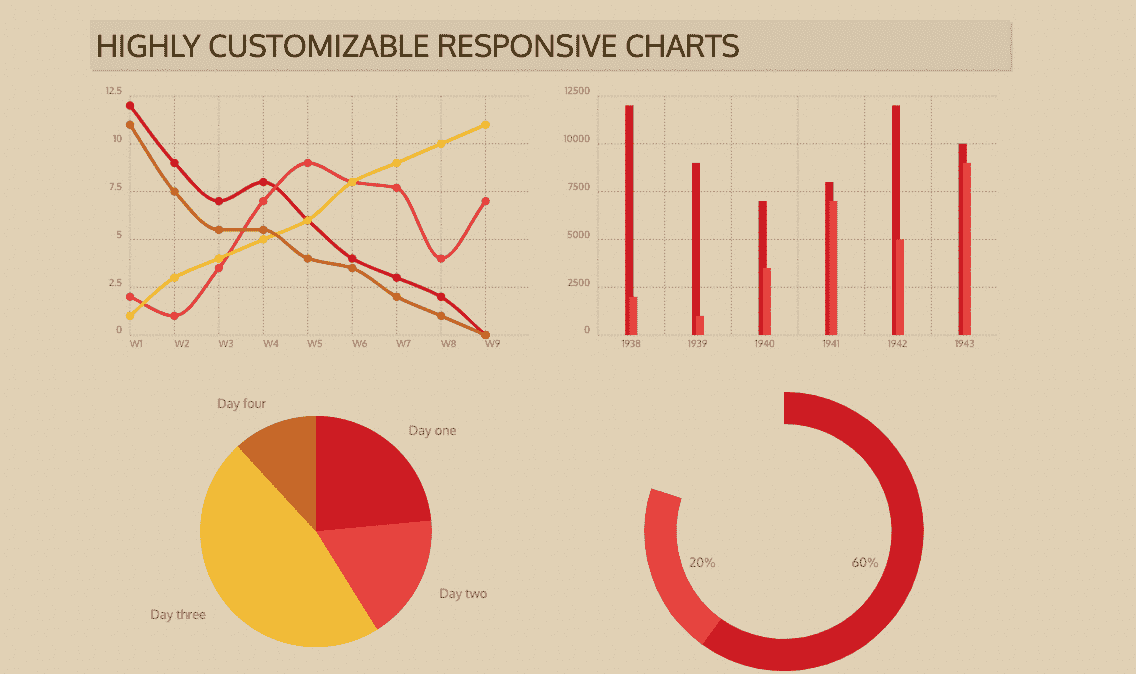
首先是图表库。可视化应用通常需要绘制大量的图表,比如,柱状图、折线图、饼图,还有一些简单的平面地图等等。图表库能够帮助我们快速把它们绘制出来。
社区中有许多优秀的开源图表库,比如我们前面说的 ECharts,或者类似的chartlist、chart.js等等,它们都属于图表库。

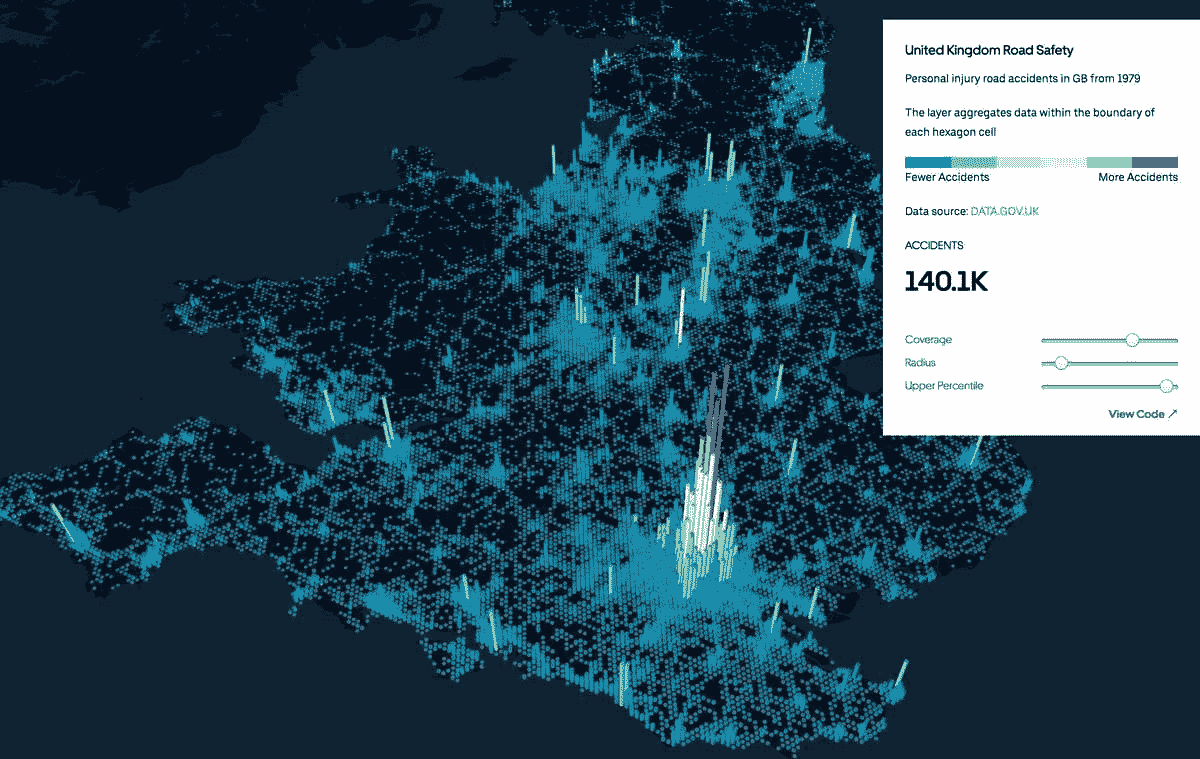
如果要绘制更加复杂的地图,比如,一座城市的交通线路和建筑物三维模型,或者一个园区的立体建筑模型等等,我们可能要依赖专业的 GIS 地图库。社区中比较成熟的 GIS 库也不少,比较常见的像Mapbox、Leaflet、Deck.gl、CesiumJS等等。

Deck.gl 绘制的 3D 地图效果
如果要绘制其他更灵活的图形、图像或者物理模型,我们常用的一些图表库就不一定能完成了。这个时候,我们可以用ThreesJS、SpriteJS这样比较通用的渲染库(实际上图表库或 GIS 地图库本身底层渲染也基于这些渲染库)。我们可以选择通用的图形库,比如,2D 渲染可以选择 SpriteJS,3D 渲染可以选择 ThreeJS、BabylonJS 以及 SpriteJS3D 扩展等等。

SpriteJS

ThreeJS
除了这些库之外,还有一类比较特殊的库,比如D3.js,它属于数据驱动框架。那什么是数据驱动框架呢?这是一种特殊的库,它们更专注于处理数据的组织形式,而将数据呈现交给更底层的图形系统(DOM、SVG、Canvas)或通用图形库(SpriteJS、ThreeJS)去完成。
D3.js 与图表库一样,都能完成可视化项目中的各种图表展现,但是它们之间也有区别。下面,我来说说它们各自的优势和劣势。
ECharts 等大部分图表库会提供封装好的图表类型,我们只需要简单配置一下参数就可以使用。但正因为如此,图表能够表现的形式也会被预设的图表类型和封装好的参数所固定了。如果我们想做一些非常个性化的视觉呈现形式,用图表库来做,相对就比较困难。而 D3.js 因为只关注数据的组织形式,将具体的渲染交给底层去做,所以更加灵活,扩展起来也很方便。但相对地,就不像其他的图表库一样,拥有完整的封装了,使用的门槛也就相对高一些。

用 d3 绘制的等高线
D3.js 是可视化领域一个很重要的库,关于它的具体运作机制比较复杂,我们会在数据篇里详细来讲。
要点总结
这一节课,我们重点讲了 Web 前端和可视化的区别和共同之处。
区别主要有两方面,首先是技术栈的不同。Web 开发主要会用到 HTML 和 CSS,而可视化则较少涉及 HTML 和 CSS,它更多地要同浏览器的 Canvas、SVG、WebGL 等其他图形 API 打交道。其次,Web 开发着重于处理普通的文本和多媒体信息,渲染普通的、易于阅读的文本和多媒体内容,而可视化开发则着重于处理结构化数据,有时需要深入渲染引擎层,从而控制细节,让浏览器渲染出各种相对复杂的图表和图形元素。
不过,如果你原本负责前端开发,想要学习可视化门槛并不高,因为它们之间有很多共通的方法论,而且都依赖于 JavaScript。并且,可视化也有很多成熟的工具和库可以供我们使用。
其实,今天说了这么多,我就是想告诉你,可视化虽然涉及的内容非常多,其核心技术与 Web 开发的前端工程师的侧重点有所不同,但是其核心思想和方法论与 Web 前端是相通的,很多技术也是相辅相成、相互启发的。
因此,前端工程师学习可视化并没有太大的困难,甚至学习这些和可视化相关的图形学理论和技术,也能够提升 Web 开发的前端技术。
一起聊一聊
你为什么想要学习可视化呢?你觉得在学习的过程中有什么难点?
欢迎你在留言区把你的想法和疑惑分享出来,我会尽力为你解答。如果这一节课对你有帮助,也欢迎你把它分享给你的朋友们!
文章作者 anonymous
上次更新 2024-02-10
